microCMSの導入
microCMSとはAPI経由でJSON形式のコンテンツを取得できるヘッドレスCMSといわれるもので日本製になります。取得したコンテンツ(JSONファイル)をWebやアプリに表示することが出来ます
microCMS公式サイトhttps://microcms.io/
microCMSを使用するためにサービスの登録とAPIの登録をすすめていきます。(アカウントの登録は省略します)
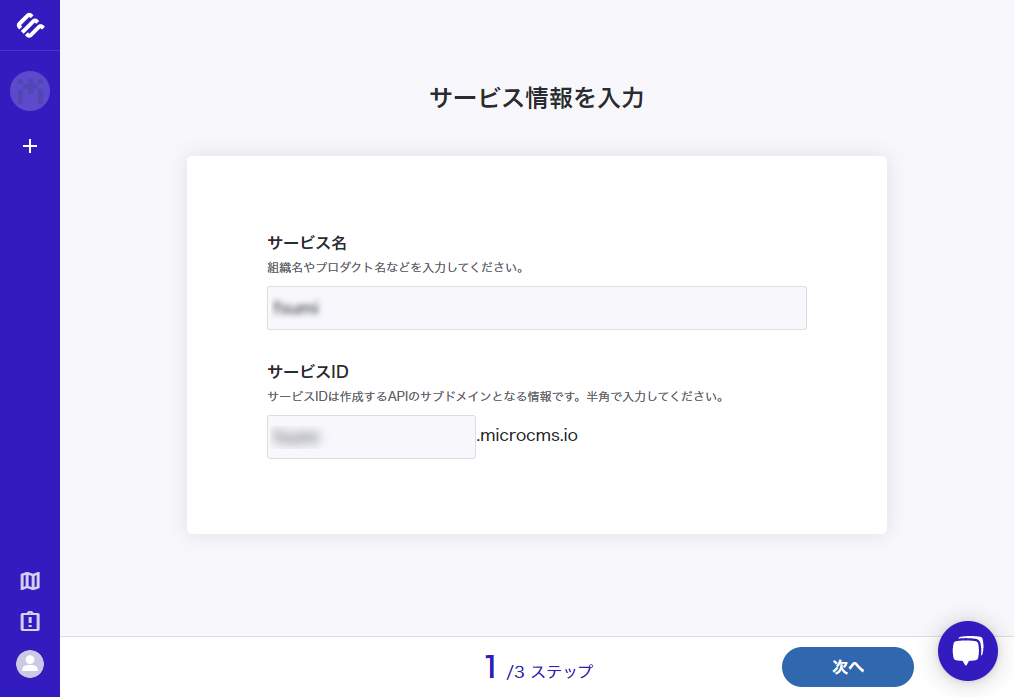
1.サービスの登録

2.APIの登録
APIの設定

API名とエンドポイントを設定します。エンドポイントとはコンテンツを取得する際のアドレスになります。例ではpostというディレクトリにしています。
型の設定

リスト形式とオブジェクト形式を選択します。複数のコンテンツの場合はリスト形式にし、単一の場合はオブジェクト形式にします。
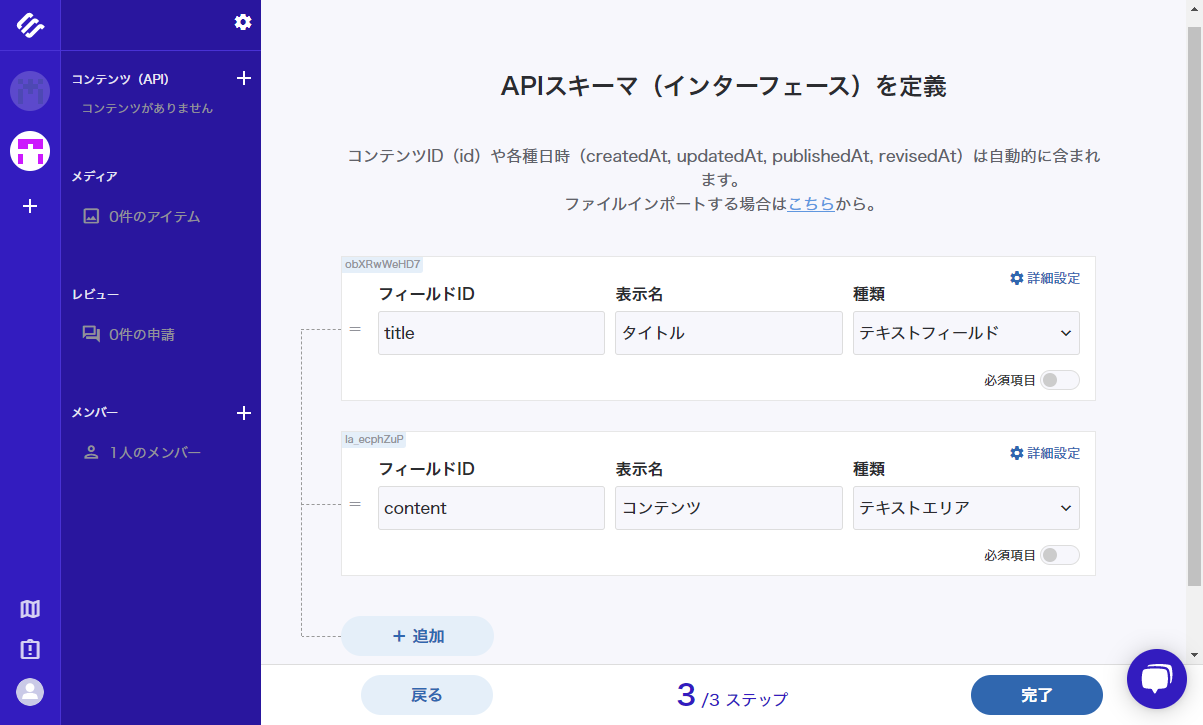
スキーマ(項目)の設定

ここで入力する項目を設定します。例ではタイトルとコンテンツという入力欄を設けています。
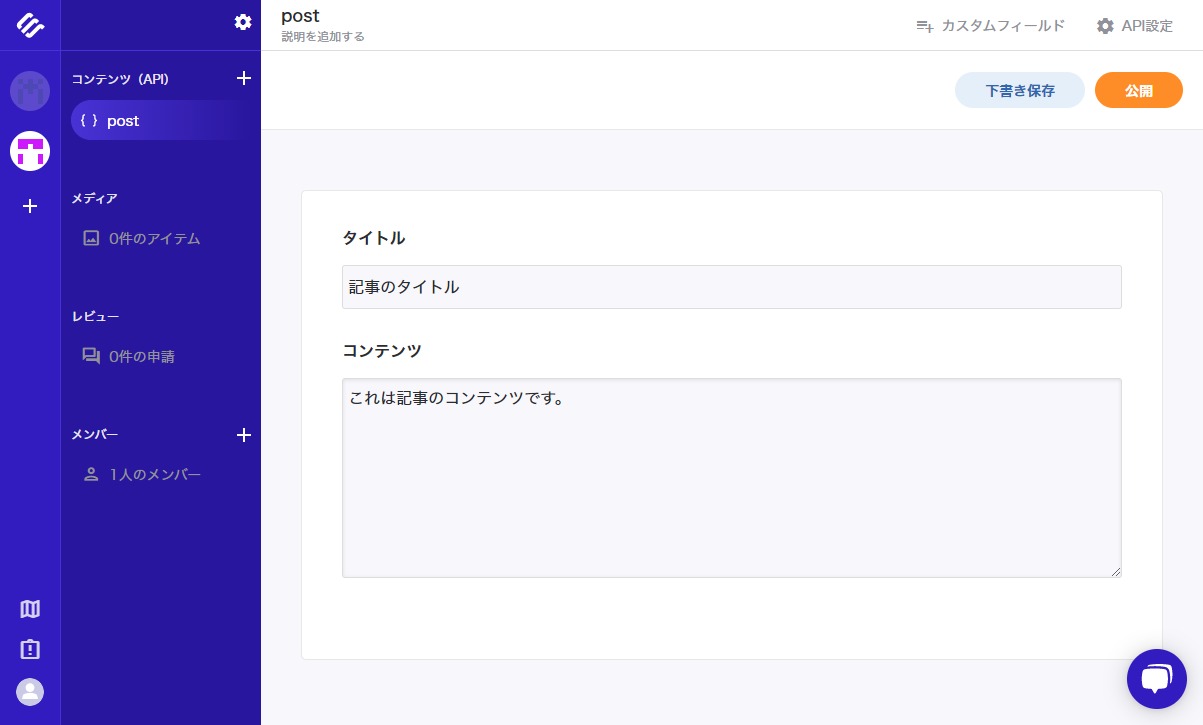
3.管理画面より入力

先ほど設定した入力欄に入力していきます。
4.動作確認
実際には取得したJSONデータを使用してWebに表示するようにしますが、ここではコマンドからデータを取得し入力したものが取得できるかどうかを確認します。
ターミナルからcurlコマンドを打ちますヘッダーにAPIキーを設定してリクエストします。
$ curl "https://[サービスID].microcms.io/api/v1/post" -H "X-API-KEY: [API-KEY]"先ほど入力した内容がJSON形式で取得できています。
※API-KEYはmicroCMSの管理画面より取得できます。
{"createdAt":"2021-05-30T02:47:27.801Z","updatedAt":"2021-05-30T02:47:27.801Z","publishedAt":"2021-05-30T02:47:27.801Z","revisedAt":"2021-05-30T02:47:27.801Z","title":"記
事のタイトル","content":"これは記事のコンテンツです。"}