【超入門】Looker Studioの使い方-初心者が知りたいそれそれ(GA4レポート作成編)

Google Analytics 4(GA4)のデータを手軽に可視化したいけれど、Looker Studioの使い方がわからず困っている方は少なくないでしょう。
本シリーズ「Looker Studioの使い方-初心者が知りたいそれそれ」は、Looker Studioを初めて使う方を対象に、GA4のデータを使って簡単なレポートを作成する方法を解説します。
特に、テンプレートに頼らずゼロからレポートを作成してみたい方におすすめな解説記事となっています。

【本題の前に】テンプレートでは得られない自由さと理解を手に入れることができる
Looker StudioでGA4のデータを可視化する際、既存のテンプレートを使うと手軽である一方で、テンプレートに頼りすぎると、仕組みを理解する機会を失ったり、思い通りにカスタマイズできないことがあります。
自分でゼロからレポートを作成することで、以下のようなメリットが得られます。
基本の深い理解:「指標って何?」「ディメンションってどう使うの?」といった疑問を体験的に理解することができる
柔軟なカスタマイズ:必要な項目を自由に追加・編集できるようになる
最終的にはフィルタやスコアカード、簡単な表、日付フィルタを設定し、シンプルなレポートを作成する手順を丁寧に解説していきます。実際にLooker Studioを使ってGA4のレポートを作るのは、思っているよりずっと簡単です!
このガイドを参考に、自分のデータをゼロから可視化してみましょう。
※レポートのデザインをより良くする方法については、今後別の記事で詳しく解説する予定です。
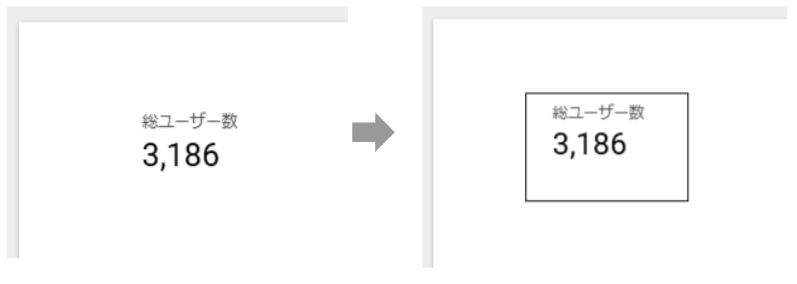
本記事の最終アウトプット
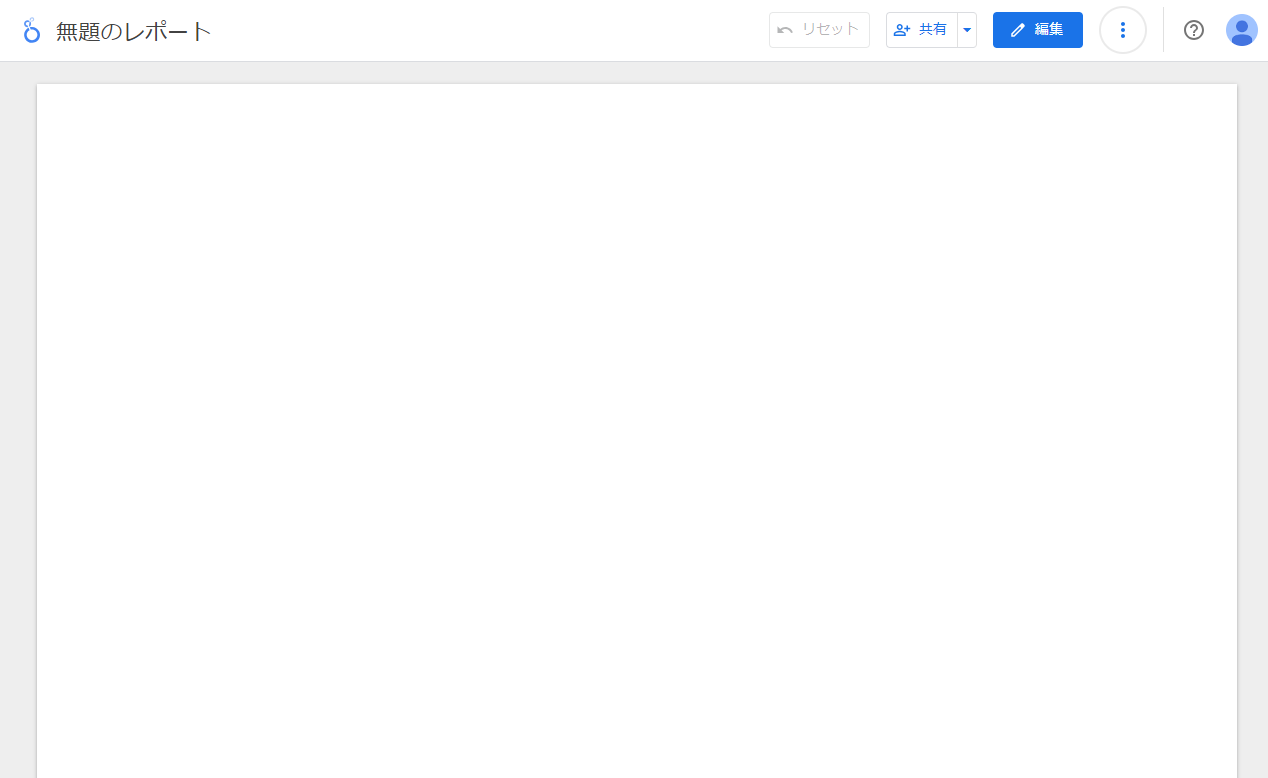
Before(まっさらな状態)

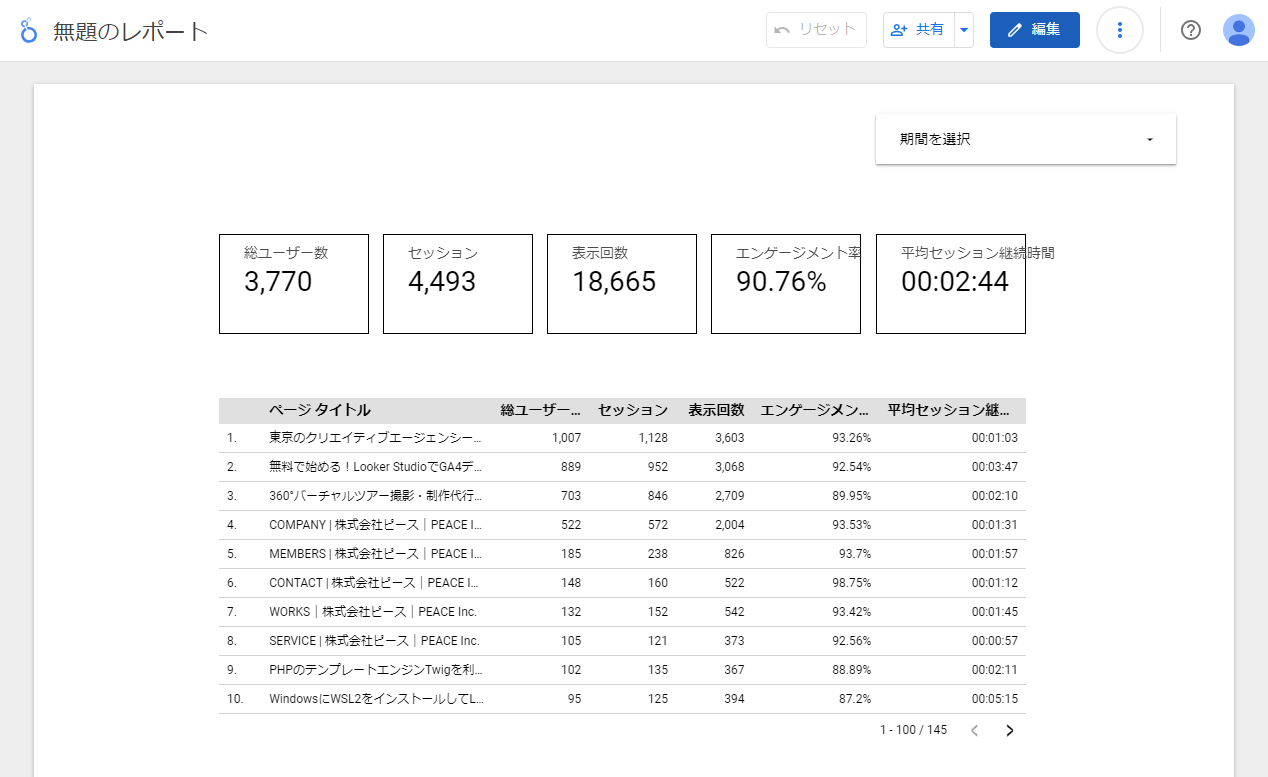
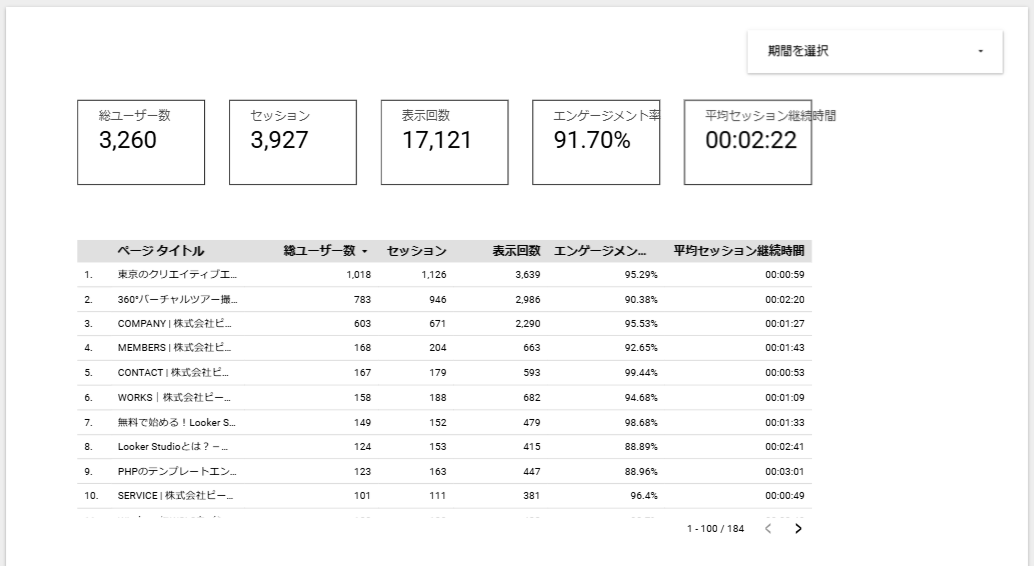
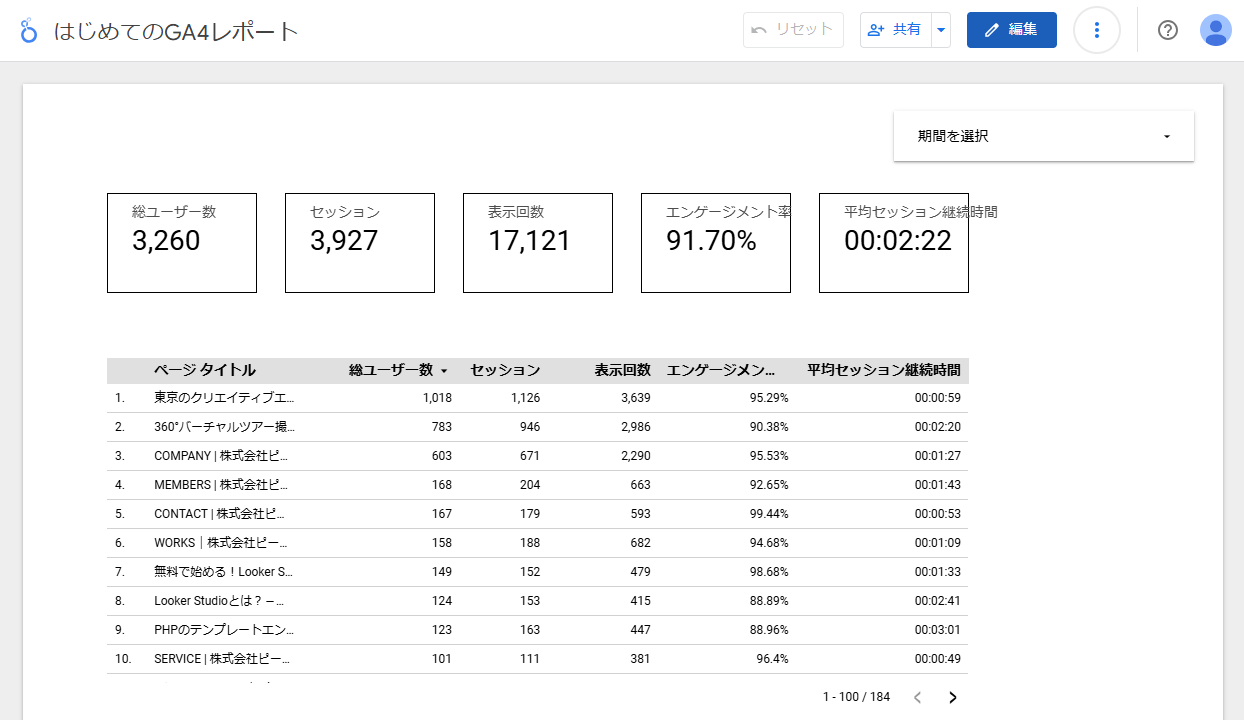
After(完成イメージ)

※今回はレポート作成編となりますので、環境が整っていない方はここで「GA4準備編」へお進みください。
それそれ1: Looker Studioの画面を確認してみよう(レポートエディタ)
Looker Studioを使ってGA4データを可視化するための第一歩は、基本的な画面構成を理解することです。初めての方でも迷わず操作できるよう、Looker Studioの主要な要素と、実際にグラフを作成するための基本的な手順を解説します。
Looker Studioのレポートエディタの基本画面構成
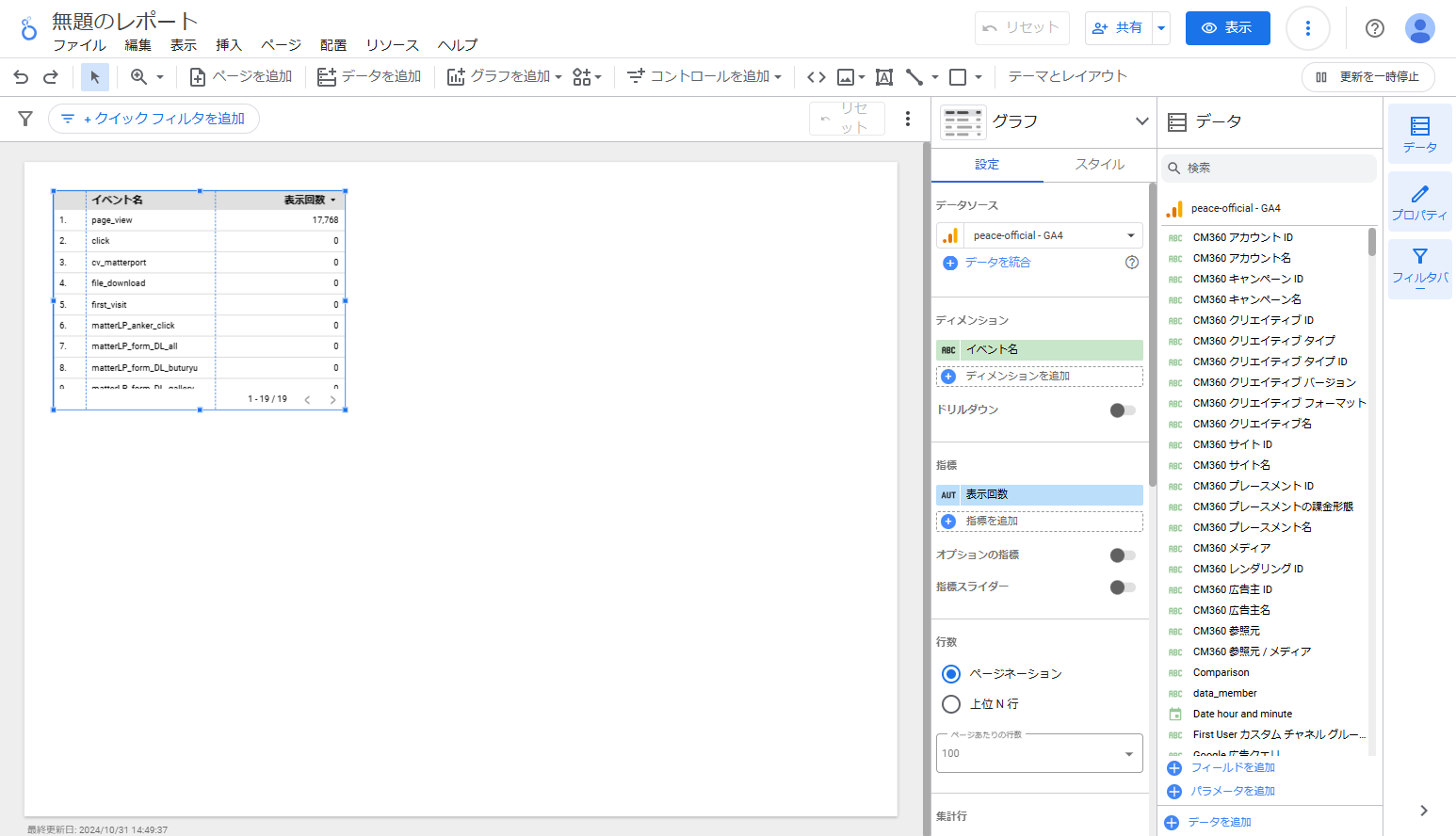
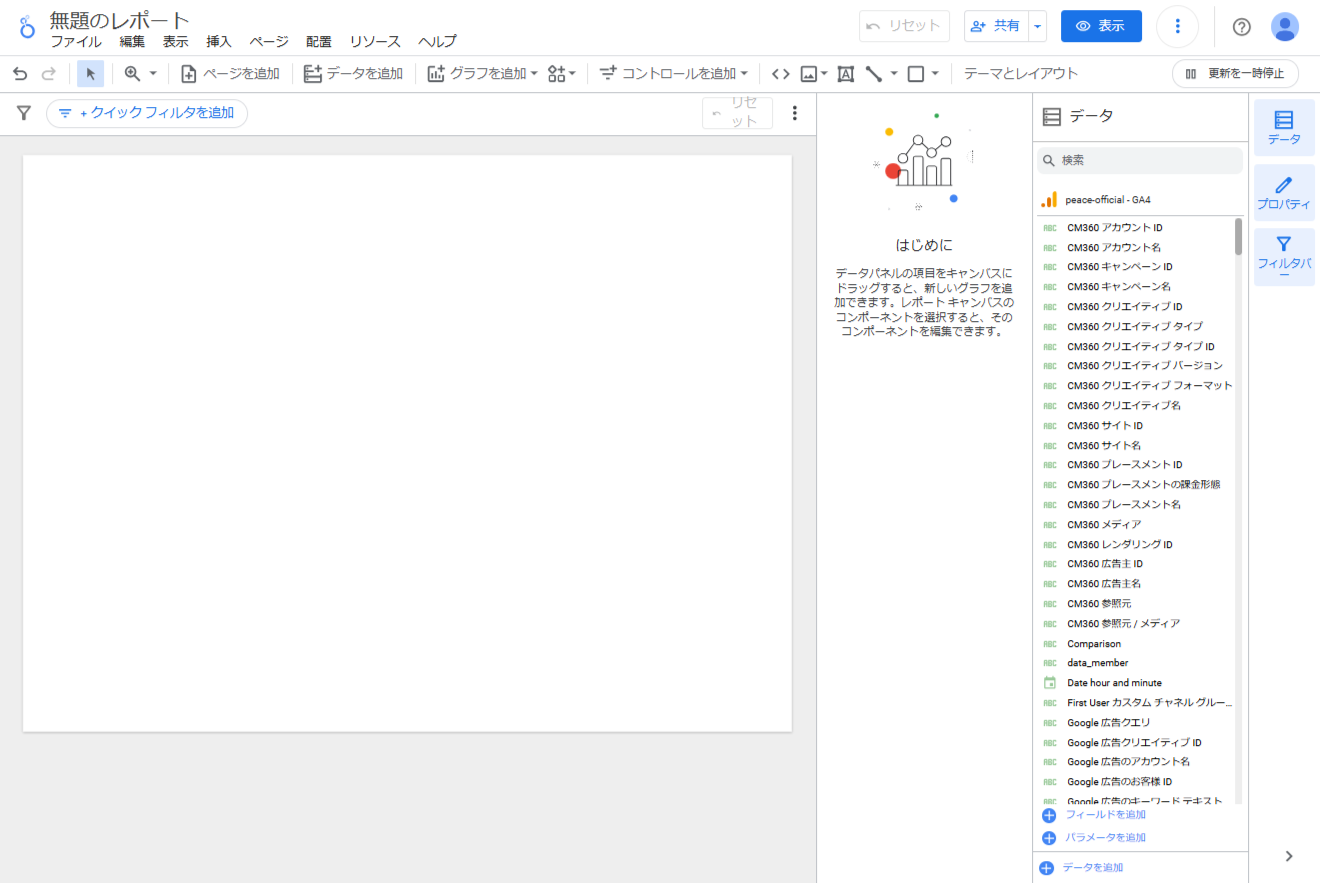
前回の記事レポート作成前の準備が終わると下記のようなページが表示されていると思います。

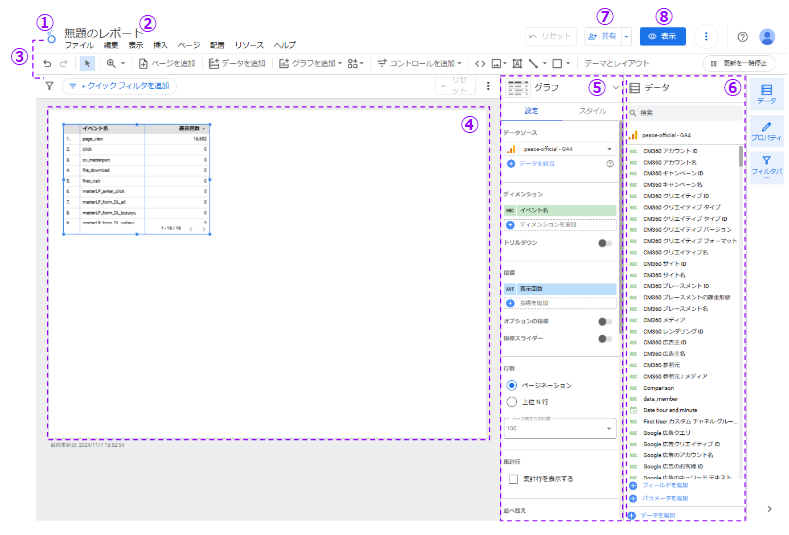
レポートエディタ(編集モード)の画面エリアの大枠について説明します。
画面構成の詳細についてはこちらの公式ヘルプページをご参照ください。

①Lookerstudioのロゴマーク
ロゴをクリックすると、Looker Studioのホーム画面へ戻ります。
②ダッシュボードタイトル
ダッシュボード全体のタイトル名を変更することができます。※デフォルト名は「無題のレポート」
③メニューエリア
メインメニュー(上)と機能ボタンメニュー(下)が2段で表示。使用頻度の高いメニューは機能ボタンが用意されている。
④レポートエリア
表やグラフを配置するエリアで編集画面から表示画面へ変更されるとこのエリアが表示されます。
⑤プロパティパネル
グラフの種類、データソースの選択、ディメンション、指標などを設定し、表やグラフの作成をコントロールするエリアです。
⑥データパネル
データソースに含まれる、ディメンション、指標がすべて表示されます。
⑦共有ボタン
ダッシュボードを共有するユーザーの招待、アクセス権、配信スケジュールなどをコントロールします。
⑧表示ボタン<->編集ボタン
表示画面と編集画面を切り替えられます。※切り替え可能なユーザーはオーナーか編集権を持つユーザーのみとなります。
それそれ2: グラフ作成に挑戦!①まずはシンプルなスコアカードから作成してみよう
新規レポートの作成方法(まっさらな状態にして始めてます)
本記事ではレポートをゼロから作成していきますので、まずは最初に自動生成されているサンプル表を削除しましょう。

表が選択されていることを確認して削除(Delete)します。
※基本的にはパワーポイントやGoogleスライドのオブジェクトと同じような操作です。

こちらがまっさらな状態です。ここから始めていきます。
グラフの挿入方法(スコアカードを選択)
では実際にグラフを選択してレポートエリアに挿入しデータを可視化してみましょう。まずは初心者にも扱いやすい「スコアカード」を作成します。
1. グラフを追加:メニューエリアから「グラフを追加」ボタンを押下し、スコアカード(左側)を選択します。

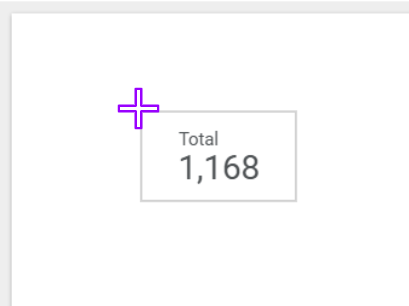
2. 任意の場所へ移動:+マークとスコアカードのマークがキャンバス上に表示されたら挿入したい場所へ移動します。

3. キャンバスへの配置:挿入したい場所にきたらキャンバス上でクリックすると、グラフ(スコアカード)が表示されます。
※デフォルトでは、GA4データから自動的に何らかの指標(例:表示回数)が表示されます。

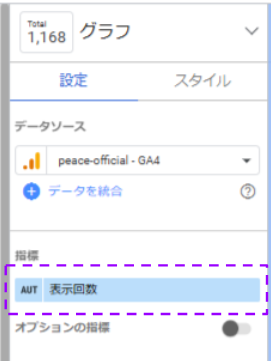
4. データのカスタマイズ:グラフ(スコアカード)が選択されている状態で、右側のプロパティパネルを確認してみると、指標というエリアに「表示回数」が選択されていることが分かります。
グラフが選択されている時

グラフが選択されていない時

グラフが選択されていることを確認し、表示するデータのカスタマイズを行います。ここでは「表示回数」を「総ユーザー数」に変更してみましょう。
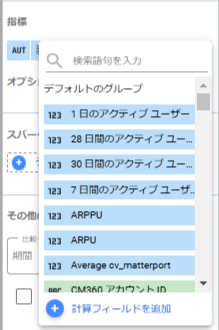
指標のところにある青いバーの「表示回数」を押下します。

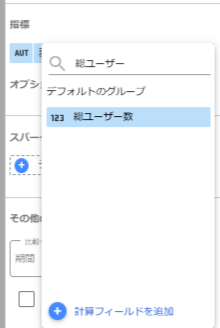
すると、検索語句を入力するコマンドが出現します。ここで「総ユーザー」と入力すると「総ユーザー数」という指標が検索結果に表示されますので、これを選択し、クリックします。

※データパネルから検索やスクロールで探して、ドラッグ&ドロップで設定する方法もあります。
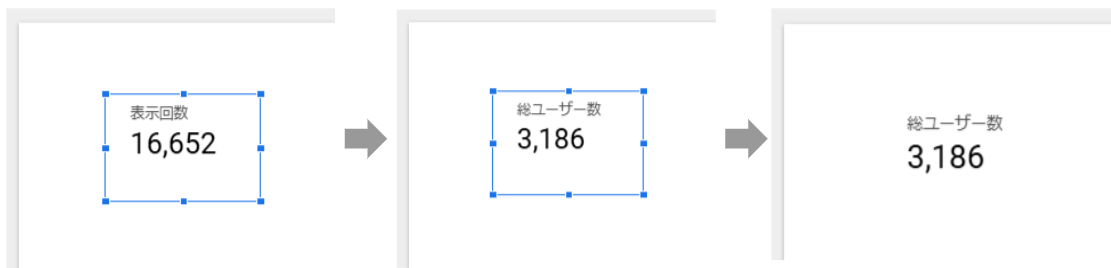
すると「表示回数」だった指標名が「総ユーザー数」に変更され、数字が変更されたことが確認できます。
これで、基本的なグラフ(スコアカード)の挿入と指標のカスタマイズ(任意のデータ変更)が完了です。
グラフのないレポートエリアをクリックすると、グラフの選択が解除されます。
(左から)指標が表示回数 -> 指標が総ユーザー数 -> グラフの選択を解除した状態

作成したグラフに枠線を設定してみる(基礎的な書式設定)
選択が解除されたスコアカードはデフォルトでは枠線がないため、ここでは枠線をつけてみます。
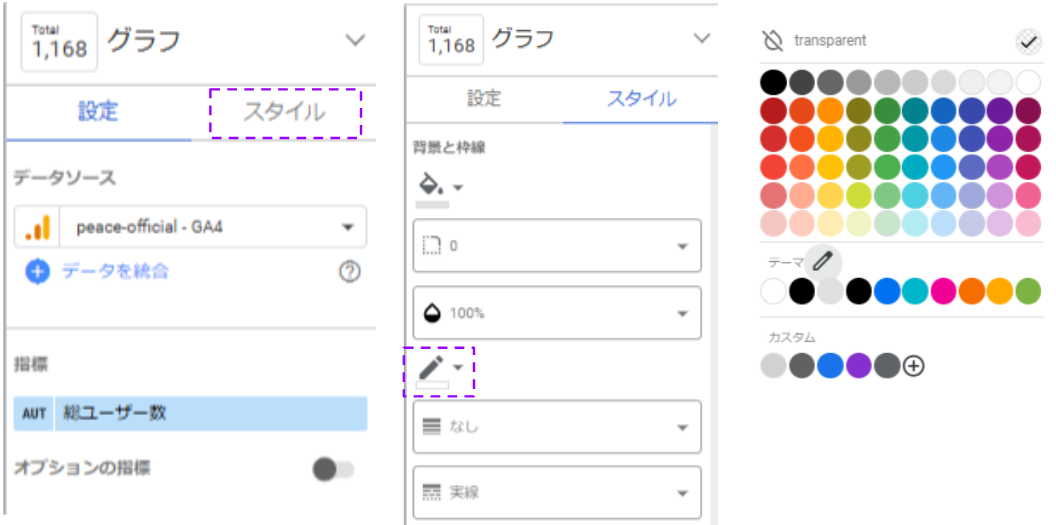
再びグラフを選択し、プロパティエリアのスタイルを選択し、下へスクロールしていきます。
「背景と枠線」のセクション内にある、枠線の色を変更する鉛筆マークをクリックし、カラーパレットから任意のカラーを選択します。ここでは黒を選択します。
(左から)プロパティエリアでスタイルを選択 -> 下へスクロールし、枠線の色を選択 -> カラーパレットから任意のカラーを選択

すると、スコアカードに黒い枠線が表示されたことが確認できます。
(左から)枠線のないスコアカード -> 枠線のあるスコアカード

各種書式の設定・変更については、別記事でも取り上げますが、経験や直感的に分かる方はいろいろな書式の変更を試してみてください。
※ここでは簡易なレポート作成をテーマとしているため、中央揃えなど基本的な書式の変更も割愛して進行していきます。
作成したグラフを複製してみる
作成された「総ユーザー数」のスコアカードを4個複製して、同じ5つのスコアカードを作ってみます。
同じものを複製する方法は、「複製」と「コピー」の2種類の方法がありますが、ここでは「複製」の方法をご紹介します。
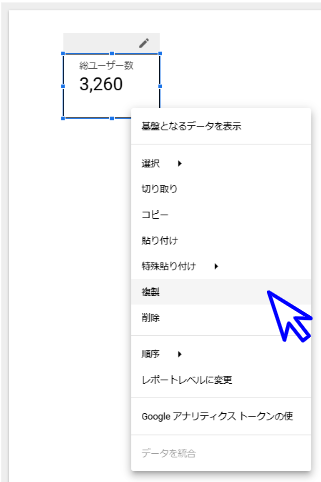
複製:グラフ(スコアカード)を選択し、右クリックでコマンドを表示させ、「複製」を選択します。

その他の複製方法について
コピー:グラフ(スコアカード)を選択し、右クリックでコマンドを表示させ、「コピー」を選択し、貼り付け(ペースト)を行うことができます。
※基本的にパワーポイントやエクセルと同じようにおなじみのコピー&ペーストも可能ですが、Looker Studioではなぜか「できる時」と「できない時」がありますのでご注意ください。
これにはなにかルールや条件があるのかもしれませんが、筆者はLooker Studioの癖だと思うようにしています。確実性が高いのは「複製」の機能です。
上記の複製を繰り返し、5つのスコアカードを均等にならべていきます。

作成したグラフを複製したら異なる指標を揃えてみる。
作成された「総ユーザー数」のスコアカードが4個複製できたら、指標の異なる5つのスコアカードを横一列に並べてみましょう。
先ほど、グラフの挿入方法 -> 4. データのカスタマイズで行った「表示回数」を「総ユーザー数」に変更した作業を4回行うだけです。
ここでは、次の5つの指標を揃えてみましょう。
左から順に、
総ユーザー数

一番左側のスコアカードは総ユーザー数なのでこれはそのままでOK
セッション

左から2番目の指標の「総ユーザー数」を「セッション」に変更
表示回数

左から3番目の指標の「総ユーザー数」を「表示回数」に変更
エンゲージメント率

左から4番目の指標の「総ユーザー数」を「エンゲージメント率」に変更
平均セッション継続時間

一番右側の指標の「総ユーザー数」を「平均セッション継続時間」に変更
変更したいグラフを1つだけ選択した後、プロパティパネルの指標を変更していきます。
※グラフが選択されていなかったり、複数のグラフが同時に選択されている場合、レポートエディタの基本画面構成にあるプロパティパネルが表示されませんので、ご注意ください。
※GA4では「セッション」など、似たような名前の指標が多いため、検索時に注意が必要です。
設定が完了すると、下記のような状態に並んでいることと思います。

それそれ3: グラフ作成に挑戦!②次は簡単な表を作成してみよう
次に、「ページタイトル」を使用した簡単な表の作成を行います。
グラフの挿入方法(表を選択)
ではスコアカードと同様にグラフ(表)を選択してレポートエリアに挿入しデータを可視化してみましょう。
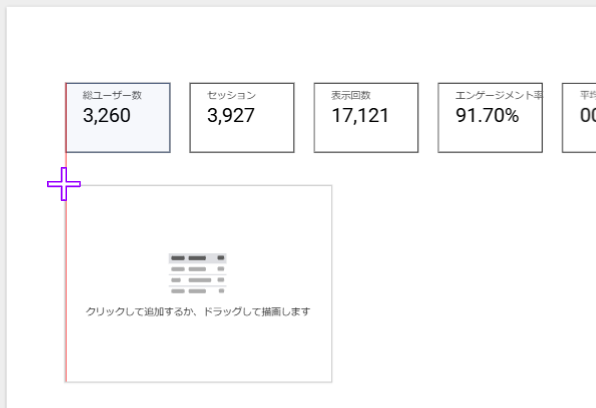
1. グラフを追加:メニューエリアから「グラフを追加」ボタンを押下し、表(一番左側)を選択します。

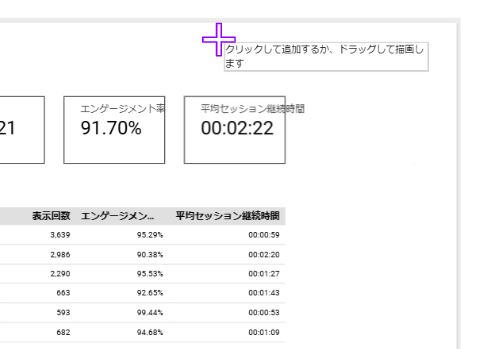
2. 任意の場所へ移動:+マークと表のマークがキャンバス上に表示されたら挿入したい場所へ移動します。
※5つのスコアカードの幅に表のサイズを合わせるために左端のスコアカードに持っていくと左端が揃っていることを示すガイド(赤い線)が表示されます。本記事では体裁は気にしない方針なので、無理に揃えなくても大丈夫です。

3. キャンバスへの配置:挿入したい場所にきたらキャンバス上でクリックすると、グラフ(表)が表示されます。
※デフォルトでは、GA4データから自動的に何らかの指標(例:イベント名と総ユーザー数)が表示されます。

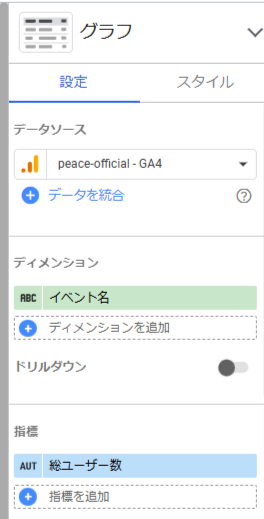
4. データのカスタマイズ:グラフ(表)が選択されている状態で、右側のプロパティパネルを確認してみると、ディメンションには「イベント名」、指標には「総ユーザー数」が選択されていることを確認してください。

グラフが選択されていることを確認し、表示するデータのカスタマイズを行います。ここでは下記のように変更してみましょう。
ディメンション:「イベント名」⇒「ページ タイトル」に変更
指標:「総ユーザー数」「セッション」「表示回数」「エンゲージメント率」「平均セッション継続時間」※スコアカードと同じ指標
ディメンションの変更
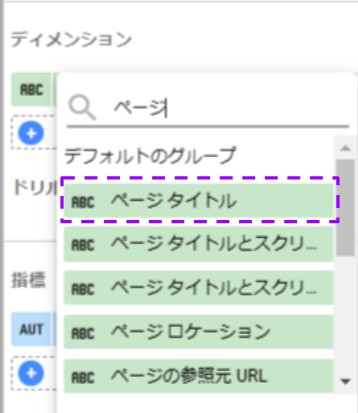
ディメンションにある緑色のバー「イベント」を押下し、検索で「ページ」と入力します。「ページ タイトル」というディメンションが上位に表示されたらこれを選択します。
※類似したディメンション名が複数存在します。また「ページ」と「タイトル」の間には半角スペースが必要ですので、「ページタイトル」という風に半角スペースなしで検索しても「ページ タイトル」は表示されませんので、ご留意ください。
※データパネルから検索やスクロールで探して、ドラッグ&ドロップで設定する方法もあります。

すると「イベント名」だったディメンションが「ページ タイトル」に変更されたことが確認できるはずです。
指標の追加
指標にある青色のバー「総ユーザー数」の下部に「+ 指標を追加」をクリックします。
「セッション」を検索して選択します。同様に「表示回数」「エンゲージメント率」「平均セッション継続時間」を順番に追加・検索して選択します。
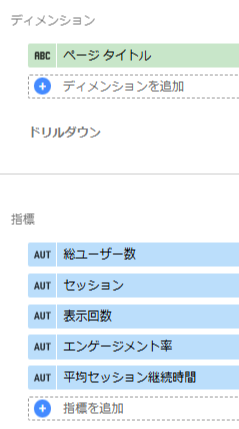
すべて設定が完了するとプロパティパネルの「指標」と「ディメンション」は、下記のようになっているはずです。
※この時、指標の順番が前後していても特に支障はありません。

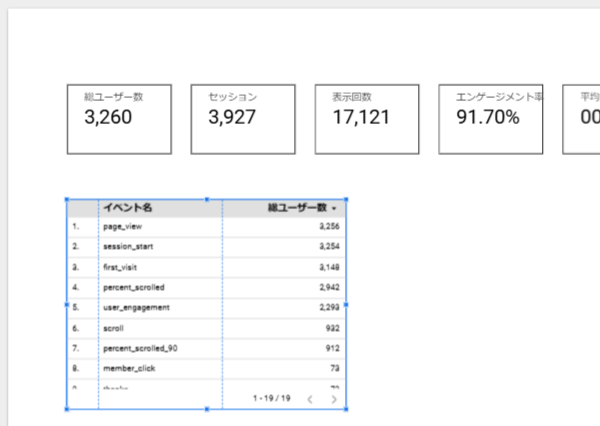
グラフの方を見てみると、下記のようになっていると思います。

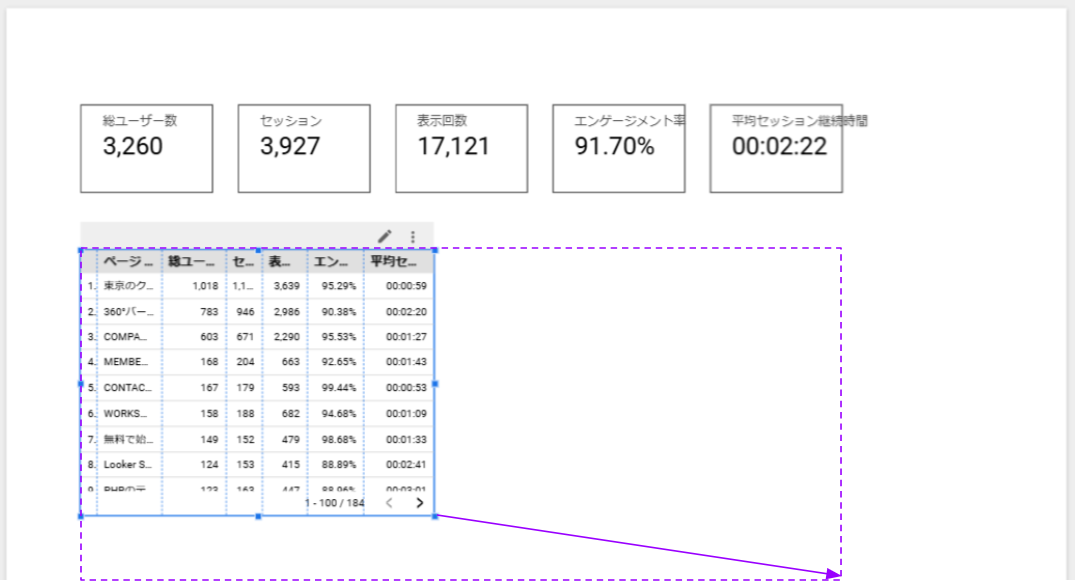
表の横サイズをスコアカードの右端まで広げて、表を見やすく整えます。

これで、基本的なグラフ(表)の挿入と作成が完了となります。
それそれ4:日付フィルタをつけていよいよ完成形へ
日付フィルタを設定(表を選択)
最後に「日付フィルタ」を設定してみましょう。日付フィルタを設定することで、任意の期間で分析が可能になります。
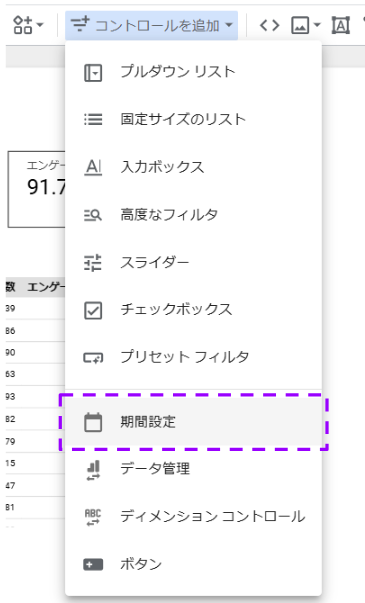
1. コントロールを追加:メニューエリアから「コントロールを追加」ボタンを押下し、「期間設定」を選択します。

「日付フィルタ」を任意の場所に設置します。

次のように「期間を選択」という表示のフィルタを設置すると、次のように表示されます。

お疲れ様でした!ようやくレポートが完成に近づいてきました。
レポートタイトルをつける
左上「無題のレポート」という自動的に付けられたレポート名に、任意の名前を設定します。

ここでは「はじめてのGA4レポート」と付けてみます。
そして、「表示ボタン」を押して完成したレポートを見てみましょう。
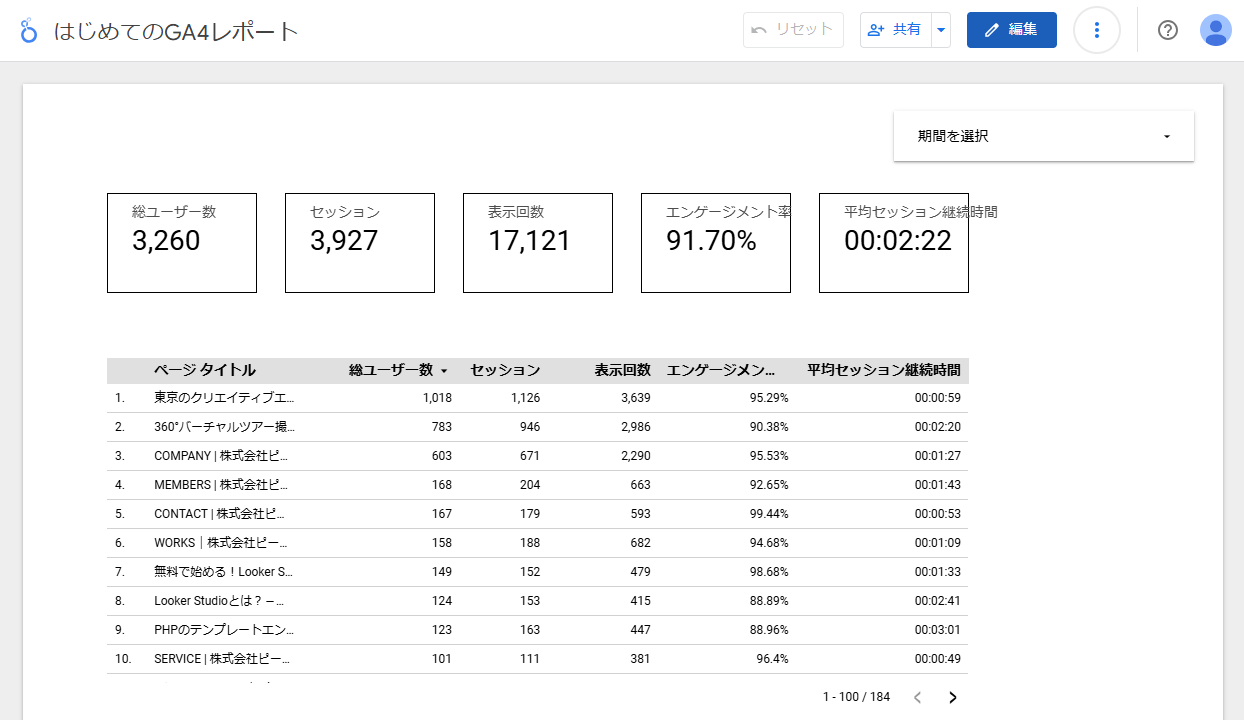
After(完成イメージ)

日付フィルタの使い方はここでは割愛しますが、開始日と終了日を設定することで、任意の期間分析が可能になります。
日付をいろいろと変更して、試してみてください。
この記事では、期間選択が可能な簡易なGA4サマリーレポートを作成してみました。
スコアカードでは、期間全体の数字を表し、表はページタイトルごとの各指標を確認することができます。
まとめ
まっさらな状態から、Looker StudioでGA4のレポート(ダッシュボード)がいったん完成しました。おつかれさまでした。
細かな書式の設定・変更や各種GA4レポートについては、今後、別記事でも取り上げてまいります。経験や直感で分かる方はどんどん試してみてください。