【超入門】Looker Studioの使い方-初心者が知りたいそれそれ(GA4レポート準備編)

Google Analytics 4(GA4)のデータを手軽に可視化したいけれど、Looker Studioの使い方がわからず困っている方は少なくないでしょう。
本シリーズ「Looker Studioの使い方-初心者が知りたいそれそれ」は、Looker Studioを初めて使う人のために、GA4のデータを使ってゼロからレポートを作成する方法を解説していきます。
Looker StudioでGA4のデータを可視化する際、既存のテンプレートを使うと簡単に始めることが可能ですが、自分でゼロからレポートを作成することで、テンプレートでは得られない深い理解や柔軟なカスタマイズが可能になります。
「指標やディメンションって何?」、「どうやって表を作るの?」といった基本的な疑問も、本ガイドを進める中で体験的に解消することができます。そして最終的には以下の内容をマスターすることを目指します。
--
「フィルタやスコアカード」「簡単な表」「日付フィルタ」の設定
--
実際にLooker Studioを使ってGA4のレポートを作るのは、思っているよりずっと簡単です!
このガイドを参考に、自分のデータをゼロから可視化してみましょう。
※今回はレポート作成前の準備編となりますので、環境が整っている方はここで「GA4レポート作成編」へお進みください。

それそれ0: Looker Studioを使う前に準備しよう!GA4プロパティとGoogleアカウント
Looker Studioを使ってGA4データを可視化する前に、まずは基本的な準備を整える必要があります。GoogleアカウントとGA4プロパティの設定は、Looker Studioでのデータ分析を始めるために必須です。ここでは、本編の解説に重点を置くため、事前準備については簡易的にご説明します。詳細な設定方法については、別途ガイドを参考にしてください。
準備①Googleアカウントの作成・確認
※すでにお持ちの方は新規アカウントの作成は必要ありません。
Looker StudioやGA4といったGoogleのデータ分析ツールを使用するには、Googleアカウントが必要です。すでにGoogleアカウントを持っている場合は、そのアカウントでLooker Studioにログインするだけで利用を始めることができますが、まだお持ちでない場合はアカウントを作成しましょう。
1. Googleアカウント作成ページにアクセスします(リンク)。
2. 必要な情報(名前、メールアドレス、パスワードなど)を入力してアカウントを作成します。
3. 作成したアカウントでGoogle AnalyticsやLooker Studioにアクセスできるようになります。

準備②GA4プロパティの設定
※すでにGA4プロパティが社内にある場合、GA4(サイト)管理者などに該当のGA4プロパティの共有を受ければ特にすることありません。
次に、GA4プロパティを設定して、ウェブサイトやアプリのデータを収集できる状態にします。GA4プロパティは、Looker Studioでデータを可視化するために必要です。以下の手順で設定を進めていきます。
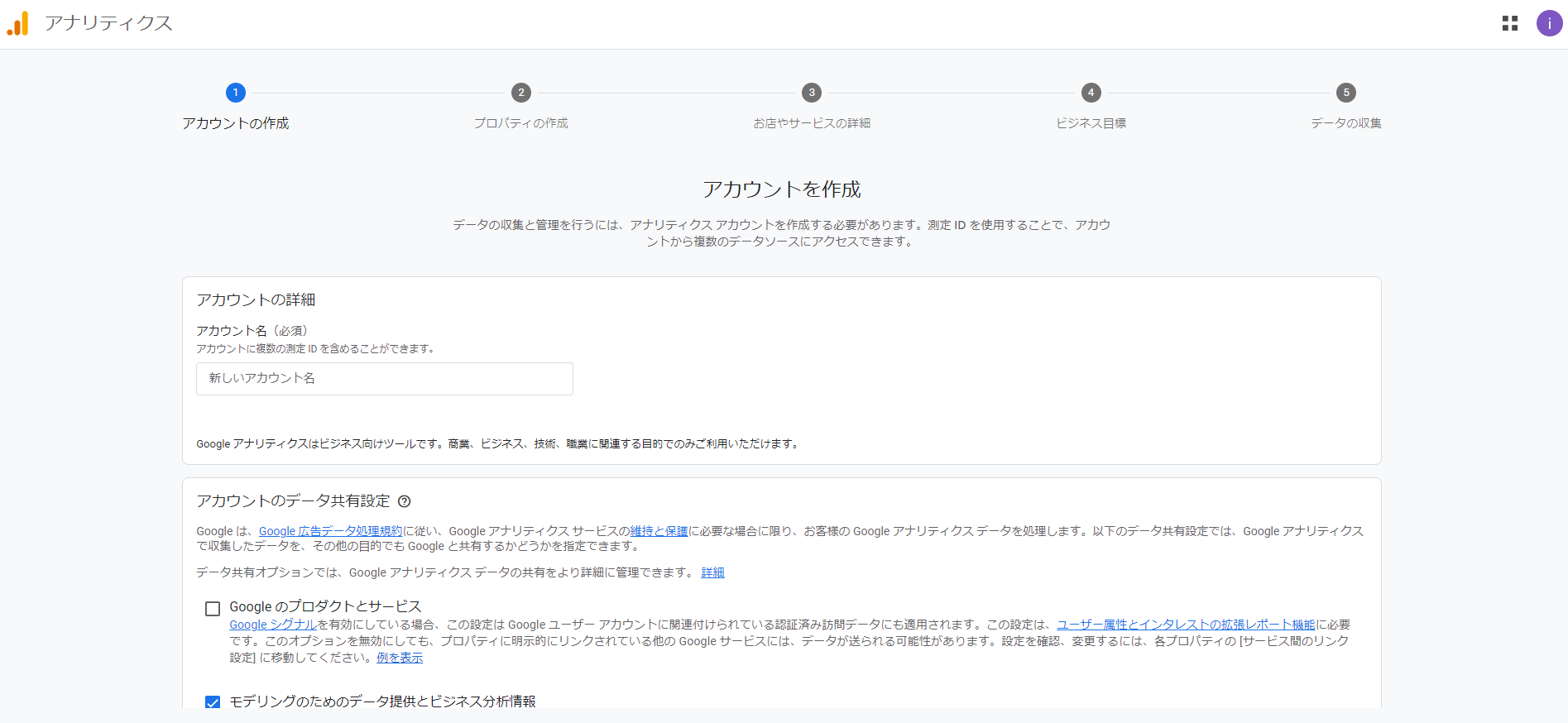
1. Google Analyticsにログインし、左側のメニューから「管理」を選択します。
2. 「プロパティ」列で「プロパティを作成」をクリックします。
3. 「ウェブサイト」または「アプリ」を選択し、サイトやアプリの情報(名前、URL、業種など)を入力します。
4. プロパティが作成されると、トラッキングコードが提供されます。このコードを自分のウェブサイトやアプリに埋め込みます。
トラッキングコードが正しく設定されていれば、GA4がウェブサイトやアプリのデータを収集し始めます。

準備③Looker Studioへのアクセス
GA4プロパティが設定できたら、次はLooker Studioにアクセスしてレポートを作成する準備を整えます。
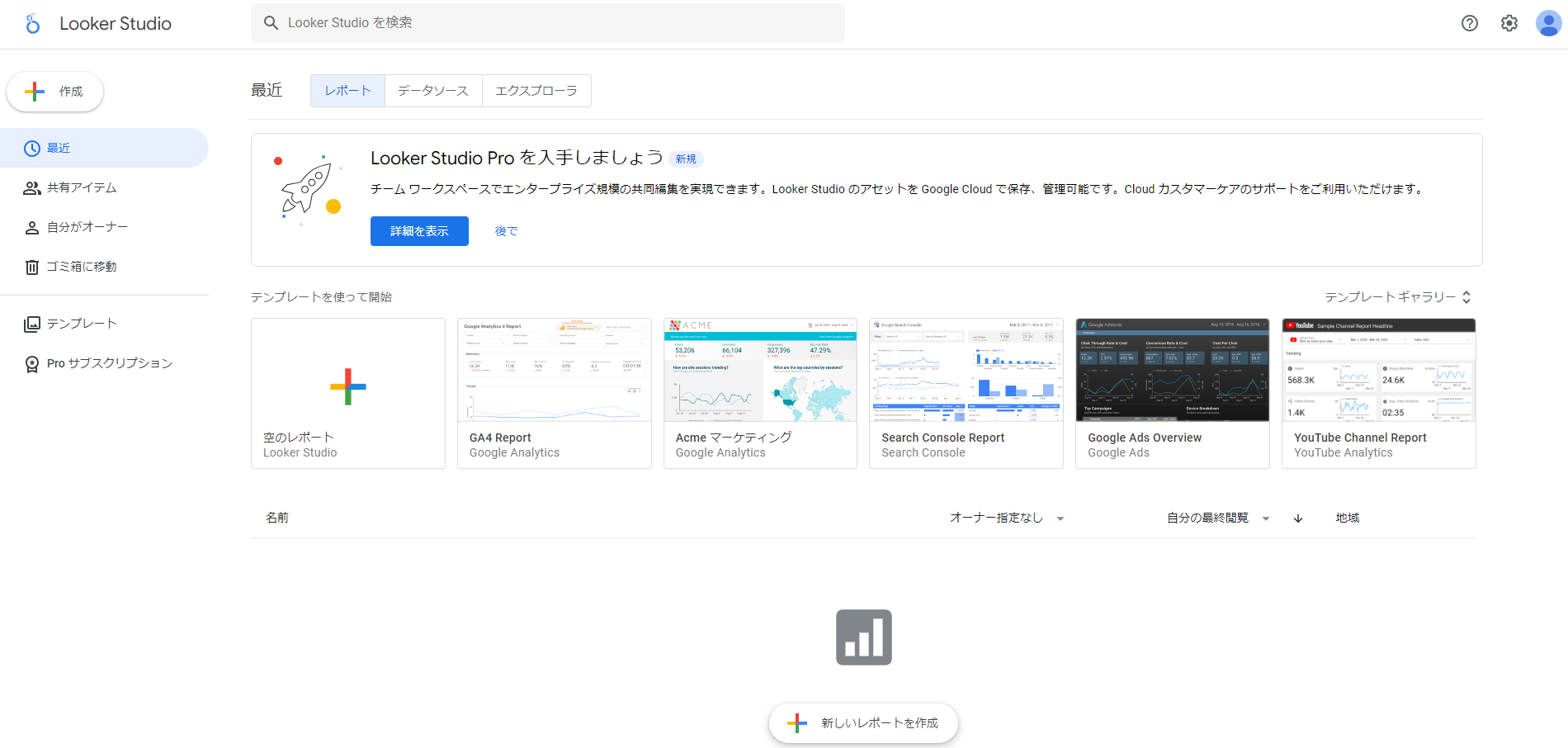
1. Looker Studioにアクセスします(リンク)。

2. 画面左上の「作成」ボタンからレポートを選択するか、「空のレポート」をクリックします。
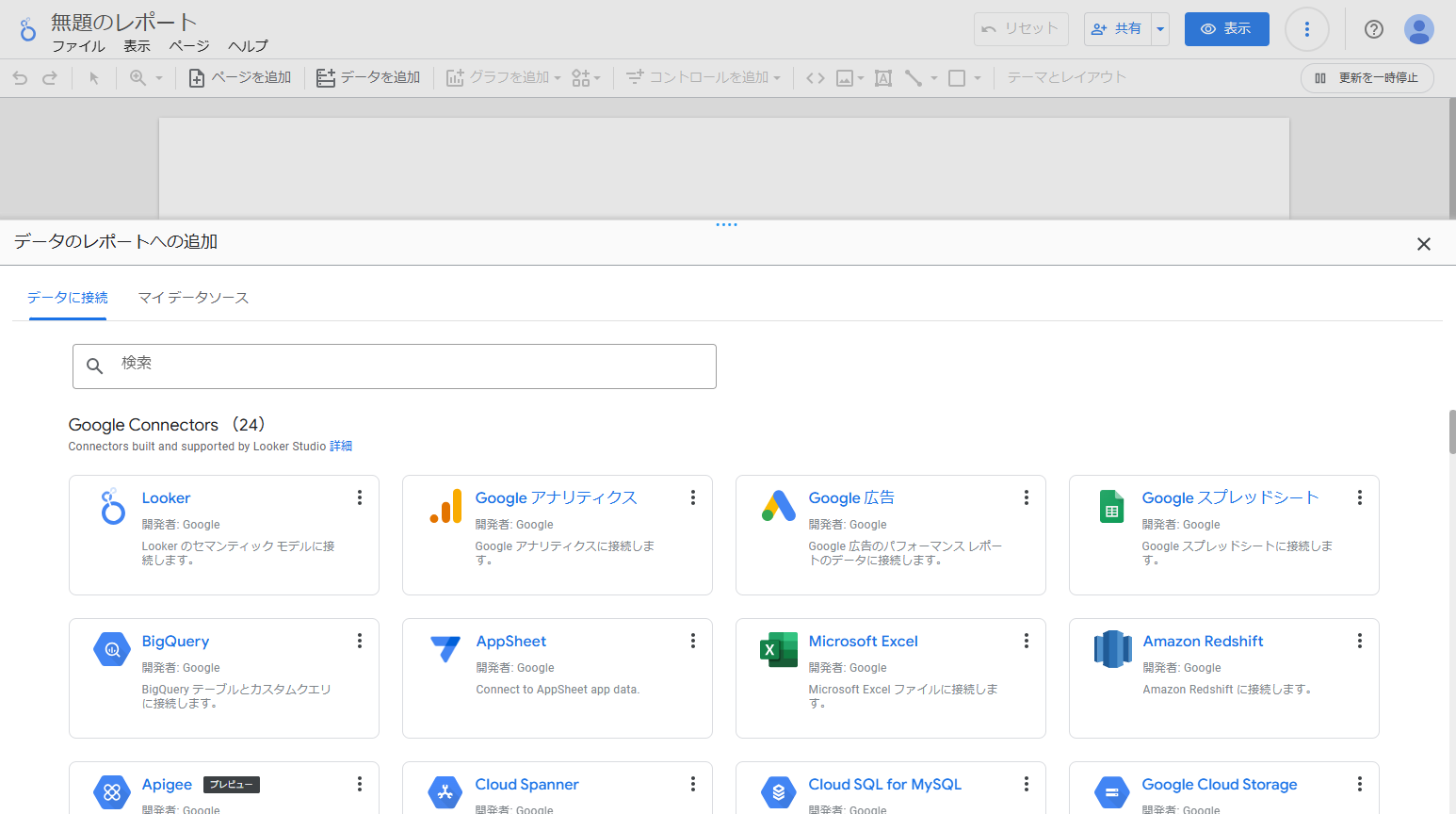
3. データソースの選択画面が表示されるので、ここで「Google Analytics」を選択し、先ほど設定したGA4プロパティを選び「追加」をクリックします。

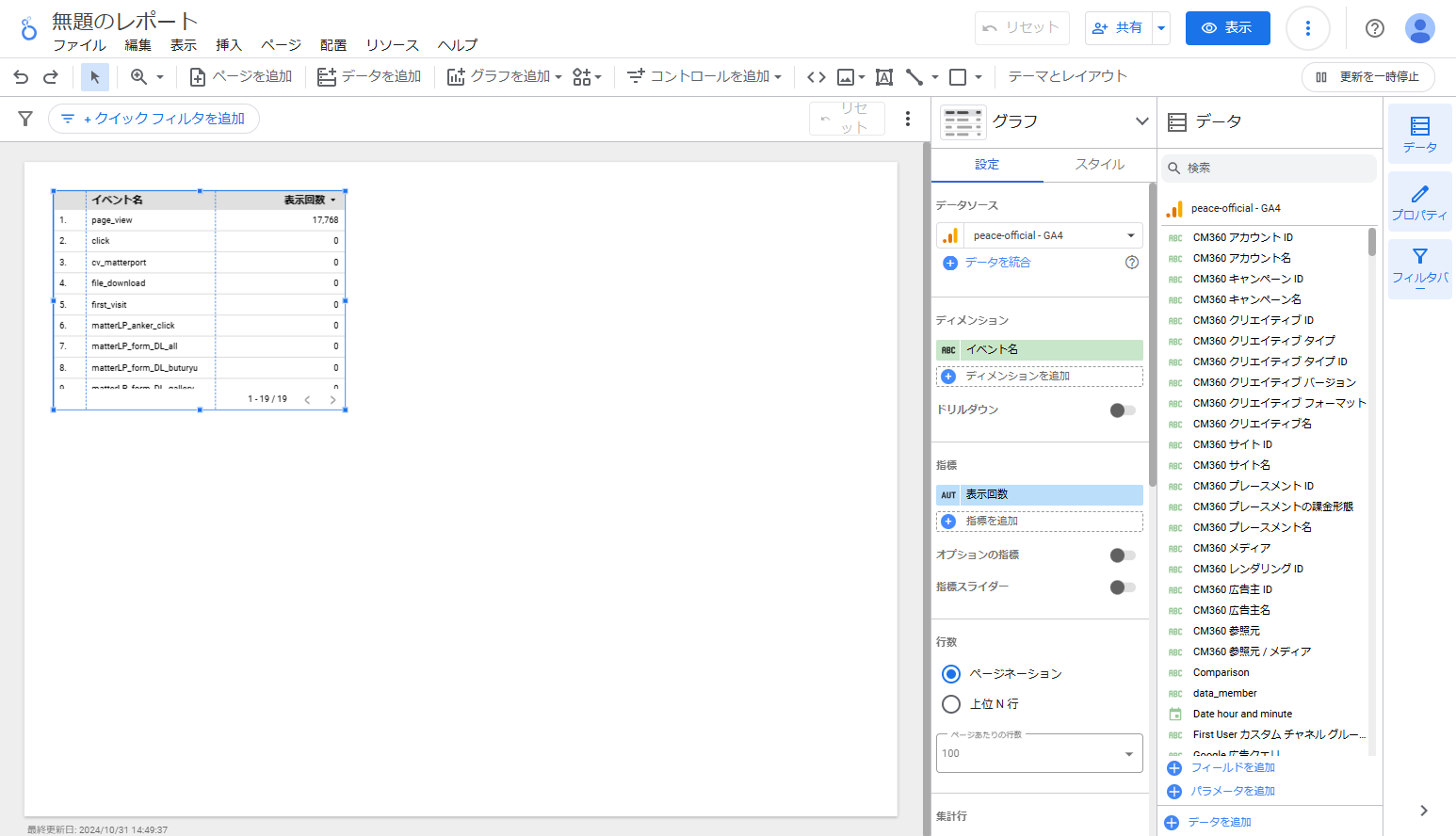
4. 次のようなレポート作成の画面が表示されれば、レポート作成前の準備は完了です。

すでに表示されている表は自動で生成されたサンプルの表です。
まっさらなキャンバスから作成していきますので、こちらはいったん削除してからシンプルなレポートを作成します。
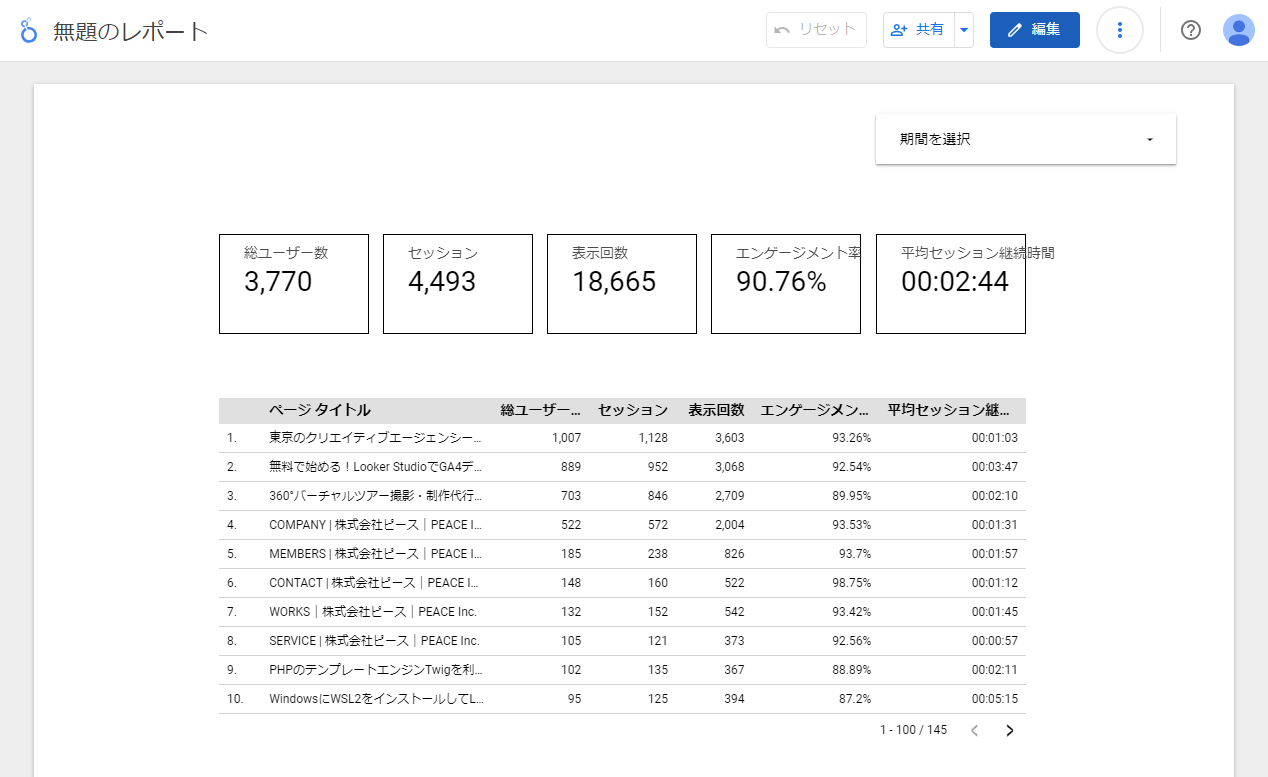
Goalイメージ(After)

では次回からはいよいよGA4レポートの作成に入っていきます。



